CSS QuickSelector:Chrome DevToolsでの高速なCSSセレクタの作成とテスト
CSS QuickSelectorは、pH0xeによって開発された高速なChrome拡張機能です。この拡張機能を使用すると、開発者はブラウザを離れることなくDevToolsコンソールで直接CSSセレクタを記述してテストすることができます。この無料の拡張機能は、ブラウザのカテゴリおよび特にアドオン&ツールのサブカテゴリに属しています。
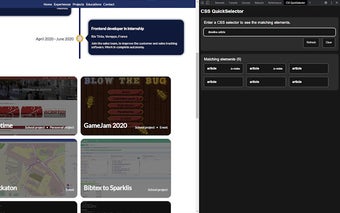
直感的なインターフェースと高度なエラーチェック技術を備えたCSS QuickSelectorは、開発者がリアルタイムでCSSセレクタを記述してテストすることを容易にします。開発者は単にブラウザのDevToolsコンソールを開き、「QuickSelector」タブをクリックするだけでセレクタの入力を開始できます。セレクタが有効であれば、CSS QuickSelectorは見つかったすべての要素とそれに関連するIDおよびクラスをリスト表示します。
CSS QuickSelectorの主な特徴の1つは、セレクタの構文エラーやタイポを検出する能力です。構文エラーやタイポが検出されると、CSS QuickSelectorはパネルにエラーメッセージを表示し、開発者が問題を特定して修正するのに役立ちます。
CSS QuickSelectorは高速なパフォーマンスとChrome DevToolsとのシームレスな統合を提供し、作業効率を向上させたい開発者にとって理想的なツールです。問題が発生した場合や新機能の提案がある場合は、CSS QuickSelectorのGitHubリポジトリで問題をオープンすることができます。